
How to Set Up PayPal on WooCommerce with PayPal Identity Token
How to Set Up PayPal on WooCommerce with PayPal Identity Token:
You’re planning to use PayPal as the payment gateway for your WooCommerce store, but you don’t know where to start. Don’t worry. this article will guide you through the process of setting up a PayPal account on WooCommerce.
Reasons to Configure Paypal Payment Gateway on WooCommerce
Having over 210 million active customers, PayPal is one of the most popular payment gateways on the market. As an international online payment service, It offers payment solutions for both online and offline businesses of all sizes.
Once you’ve created an account (with no costs), you’ll be able to accept payments with a reasonable fee per transaction.
While WooCommerce has a built-in PayPal functionality, you’ll still need to integrate it with your PayPal account first. Luckily, the setup process is easy and can be done in a matter of minutes.
How to Set Up PayPal on WooCommerce
As the integration process requires a PayPal identity token, you’ll need to signup for its Business Account first. Visit their tutorial on how to create an account if you haven’t already.
Step 1. Obtaining PayPal Identity Token
The PayPal identity token is essential for verifying payments without using PayPal’s Instant Payment Notification (IPN). The token allows your customers to track their payment process in a secure channel.
Here are the steps to obtain the identity token:
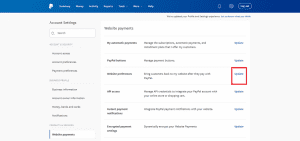
- Access your PayPal dashboard, then navigate to Account Settings -> Website payments. Tap the Update link next to the Website preferences option.

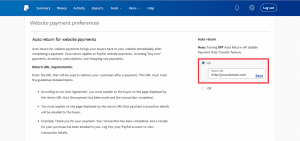
- Enable the Auto return for website payments, then add your store’s thank you page link in the Return URL field.
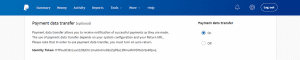
 Enable the Payment data transfer as well. The identity token should appear at the bottom of the section.
Enable the Payment data transfer as well. The identity token should appear at the bottom of the section.
Step 2. Obtaining API Credentials
If you want to allow refunds on your store via PayPal, you’ll need its API credentials — Live API username, password, and signature.
To get PayPal’s API credentials:
-
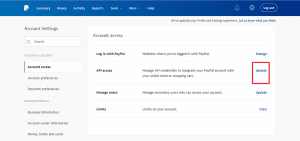
- From the PayPal dashboard, go to Account Settings -> Account access. Press the Update link beside the API access option.

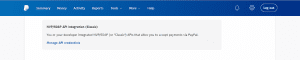
- Navigate to the NVP/SOAP API integration (Classic) section, then click Manage API credentials.
- From the PayPal dashboard, go to Account Settings -> Account access. Press the Update link beside the API access option.

Step 3. Setting Up PayPal on WooCommerce
Before we continue, make sure you’ve installed the WooCommerce plugin. Check this tutorial for a detailed step-by-step installation guide.
Follow these steps to integrate PayPal to your WooCommerce store:
- Go to your WordPress dashboard, then head over to WooCommerce -> Settings.
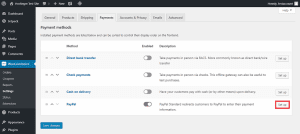
- On the Payments tab, enable the PayPal option, and click on the Set Up button next to it.

- Configure the Standard settings as follow:
- Enable/disable — check the box to enable PayPal as your payment gateway.
- Title — fill it in with the checkout page heading.
- Description — add a payment description or a message to your customers.
- PayPal email — input the PayPal email you use to collect payments.
- Set up the Advanced options section as so:
- PayPal sandbox — while it allows you to test PayPal payments, you need to leave it unchecked as it requires a developer account.
- Debug log — check the box if you want to log all PayPal events.
- IPN Email Notifications — tick the box to be notified of refunds, chargebacks, and cancellations.
- Receiver email — add the email address that will receive the notifications.
- PayPal identity token — input the identity token from PayPal.
- Invoice prefix — if you connect the PayPal account to multiple stores, you can add a combination of letters and numbers to help you differentiate your invoices.
- Shipping details — check the box to let PayPal create shipping labels instead of billing the customers directly.
- Address override — leave it unchecked to prevent customers from changing their address.
- Payment action — choose Capture to process the payments immediately or Authorize to approve them manually.
- Page style — input the name of the PayPal page style you want to use for the checkout page.
- Image URL — allows you to display a 150x50px image in the upper left corner of the checkout page.
- Finally, configure the API credentials section using the information you collected from PayPal.
- Once done, click Save Changes.
Conclusion
Having a payment gateway is essential for every ecommerce store. Fortunately, WooCommerce includes a built-in PayPal functionality ready to help you right from the start. Once you have integrated the store with your PayPal account, you’ll be able to receive payments from your customers.
Let us know if we can help you out just drop us an email at [email protected] with your website URL and Wp-Admin Access and Your PayPal Login Details to integrate it for you.
No Comments
Leave a reply
You must be logged in to post a comment.


